| |
|
ブログの作成
ブログとは、日付入りのエントリを追加できるオンラインの日記です。最初にエントリを格納するブログを作成し、次にその中にエントリを作成します。
Webサイトのブログを作成するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、ブログを保存するフォルダを開きます。
3 [作成]フィールドで[新規Webページ]を選択します。
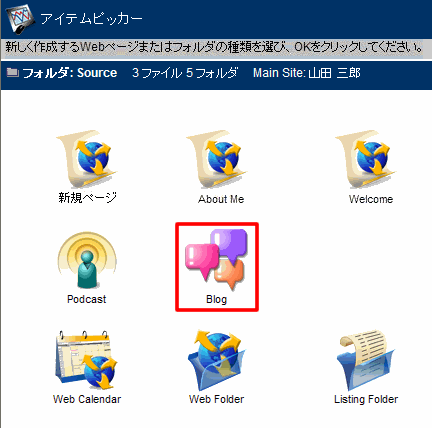
4 [Blog]を選択します。
5 [ブラウザで表示]をクリックし、ブログのデフォルトでのデザインを確認します。
6 必要に応じて外観を変更します。
ブログを選択した状態で[外観]をクリックし、ブログで使用するテンプレートを選択してください。[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
7 必要に応じて、デフォルトのブログ名を変更します。
ブログを選択し、コンテキストメニューから[名前の変更]を選択してください。
ブログへのアクセス方法
FirstClassのブログはRSSフィードリーダをサポートしているため、ブログを購読してもらうことができます。FirstClassのRSSサポート機能により、Webサイト内のブログのページを表示すると、そのページに次のオブジェクトが追加されます。
•[購読]ボタン
このボタンがブラウザに表示される場合は、ボタンをクリックするだけでブログを購読できます。
•[XML]ボタン
ブラウザに購読ボタンが表示されない場合は、[XML]ボタンの上にカーソルを乗せると、RSSリーダでブログへアクセスするために使用するURLを表示できます。
ブログの表示のされ方
ブログのエントリは新しいものから順番に一覧表示されます。最新のエントリは強調表示され、閲覧者がコメントを加えたり、既存のコメントを読んだりするためのリンクが表示されます。コメントするには、サーバにログインする必要があります。
他のエントリで[詳細]リンクをクリックすると、そのエントリがアクティブになり、コメント用のリンクが表示されます。
Webフォルダ内では、コメントはブログの返信メッセージとして表示されます。
| ||