| |
|
ブログの作成
ブログとはオンライン日記のようなもので、作成日が自動的にエントリに追加されます。最初にエントリを格納するブログを作成し、次にその中にエントリを作成します。
Webサイトのブログを作成するには、以下の操作を行ってください。
1 Webフォルダを開きます。
2 必要に応じて、ブログを保存するフォルダを開きます。
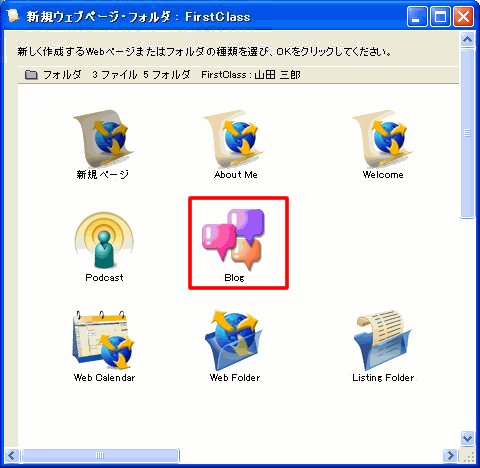
3 [新規Webページ]ボタンをクリックします。
4 ブログを選択します。
5 ブログを開きます。
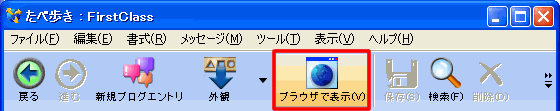
6 [ブラウザで表示]をクリックし、ブログのデフォルトでの外観を確認します。
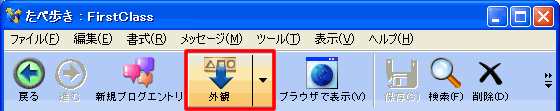
7 必要に応じて外観を変更します。
[外観]をクリックして、ブログに使用するテンプレートを選択します。[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
8 必要に応じて、デフォルトのブログ名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
ブログへのアクセス方法
FirstClassのブログはRSSフィードリーダをサポートしているため、ブログを購読することができます。FirstClassのRSSサポート機能により、Web上でブログのページを表示すると、そのページに次のオブジェクトが追加されます。
• [購読]ボタン
このボタンがブラウザに表示される場合は、ボタンをクリックするだけでブログを購読できます。
• [XML]ボタン
ブラウザに購読ボタンが表示されない場合は、[XML]ボタンの上にカーソルを乗せると、RSSリーダでブログへアクセスするために使用するURLを表示させることができます。
ブログの表示のされ方
ブログのエントリは新しいものから順番に一覧表示されます。最新のエントリは強調表示され、閲覧者がコメントを加えたり、既存のコメントを読んだりするためのリンクが表示されます。コメントするには、サーバにログインする必要があります。
他のエントリで[詳細]リンクをクリックすると、そのエントリがアクティブになり、コメント用のリンクが表示されます。
Webフォルダ内では、コメントはブログの返信メッセージとして表示されます。
| ||